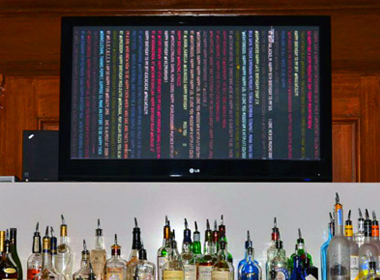
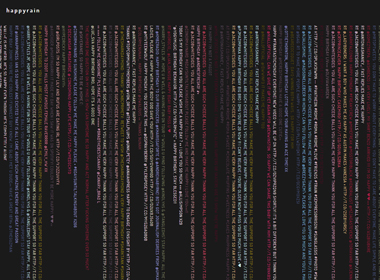
happyrain – interactive twitter art piece has been displayed at the “Message & Medium” at PhilaMOCA opening.
The show “Message & Medium” had its opening at PhilaMOCA on Thursday, March 1. Its name is taken from the famous assertion by Marshall McLuhan that “the medium is the message.” In this exhibit, assembled by artist and curator Gaby Heit, some 20 artists display work, which is in some way based in textual elements.
In contemporary society we are inundated with images from art to ads and everything in between. More often than not, especially within advertisements, text also plays a crucial role in directing our thought process. Language is often the most literal factor, displaying information, which would otherwise be lost through images or abstractions: dates, times, locations or names for instance. The art in “Message & Medium” plays off the ubiquity of text and language in popular culture.
Jon Montenegro’s “happyrain” is an interactive piece, which stems from the world of social media. A monitor refreshes every few minutes with live feeds from Twitter, turning the messages sideways so it appears that they are raining downward. The data received is specifically content that deals with Tweets expressing excitement or happiness. As the viewer examines the raining words, the happiness is vicariously delivered to the audience in an effort to spread joy or positivity. Curiously enough, the night of the opening coincided with Justin Bieber’s birthday, so many of the messages were barely legible birthday shout outs to the teen pop star.
Read the Gallery Opening Review